I realy don't have much time on my hands,
but stuff that I feel I should blog about come to my mind quite often.
so I decided that whenever I get such an idea I will just create a new blog entry,
with the main point of the issue at hand but keep it as a draft until I find some time to make it publish-worthy.
While doing so I discovered that when I edit the new blog entry and press ctrl+S
It just goes on and publishes the entry.
I consider this to be a bad choise of keys, ctrl+S is Save!
When working on a draft and pressing ctrl+S it should SAVE the draft and not publish it.
and yet, I know it says below the editor that ctrl+S is publish and ctrl+D is draft
but hey - the second my mind thinks "Save" my fingers press ctrl+S.
And one last note in case someone wants to do something about this,
remember - ctrl-P is Print... Not Publish.
Anyway, who knows maybe in a few years everyne will know that ctrl+S is publiSh and ctrl+D is Draft.
Sunday, October 22, 2006
argghhh, I asked you to Save, Not publish
Thursday, October 12, 2006
about html editing, newlines, new paragraphs and the behavior of the enter key
The following was actually one of the issues that made me want to open a blog.
while working on the HTML editor of gigya.com I encountered the following issue:
The default behavior for both IE and FF is that when editing a document and the user hits "Enter" it starts a new paragraph (like in MS Word). Some (but probably very few) people might know that they have to hold down the "Shift" key while pressing "Enter" to get a new line.
Is this a reasonable behavior or not - well, its a matter of opinion, anyway I was asked to make it so that hitting "Enter" would generate a new line and not a new paragraph.
Take a few seconds and think how would you go about doing this ...
After doing some research it was my boss that found the solution - place a DIV as a wrapper on the edited area, when the cursor is inside the div, for some unknown reason it was decided that hitting Enter will behave differently - luckily for me differently meant just what I needed....
Hopefully this will save someone some R&D time.
Javascript debugger hilites wrong line
You will probably see a lot of JavaScript related posts in this blog,
well, this is because I do lots of JavaScript.
This time I was trying to add FireFox Support to a web app I am working on.
Usually I work with IE and with VS2005 for debugging.
This time I had to do some debugging inside FF,so I tried both venkman and firebug and had the same problem.
I placed a debugger; statement inside a function I wanted to debug (obviously - why else),
and when the debugger came to life it would hilite the line that is two lines above the one containing the debugger; statement.
well for a while I said - well, I will just have to live with it, but after a while I discovered this was easier said then done.
Thinking why this could happen I decided that it must have something to do with the document being changed dynamically and hence the lack of synchronization between the reported lines numbers and the actual displayed code.
so I played with a few simple examples, suppose you have a page that has the following markup:
<script>
s='<div>hello\nworld\n</div>';
document.write(s);
</script>
<script>
function go(){
debugger;
alert('a');
alert('b');
}
</script>
Hello
We would expect it to break at the debugger statement, but see for your self:
(And no, I did not make it step ahead).
Playing with it for a while I suddenly relized that my original problem was exactly the opposite of this one, as in this case the line that is being hilited is below the actual line being debuged.
so I went to my page, added:
<script type="text/javascript">
document.write('\n\n');
</script>
And voila, debugging became a reasonable task again.
Still the mystery remains - what could cause the debugger to hilite the wrong line but ABOVE the correct line.
Any ideas anyone ?
Tuesday, September 26, 2006
To boldly go where no one has gone before.

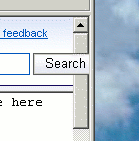
During development at http://www.gigya.com my markup produced the phenomenon you can see in the screenshot to the right. A button input element has successfully climbed over the scrollbar of my IE 6.0.2900.2180.
The markup is far from trivial and efforts to recreate this with simple HTML have failed (Note that I only put about 5 minutes into this attempt.
IMHO this is a nice bug,
Anybody knows who should I report it to ?
I wander, does MS send a T-Shirt saying "I found a bug in ..." for this ?
or maybe when you discover a bug in IE its the firefox people that send you the T-Shirt :)
Anyway, I will try and reproduce this with simple markup,
Till then, think of it as a challange.
Monday, September 18, 2006
Ajax.Net Pro: System.NotSupportedException exception - TAKE 2
Just after posting my previous entry about this issue,
I got a response from michael Schwarz.
It turns out that if you do not wish to convert to a web application project you can resolved the issue I described via using appripriate configuration changes in web.config.
In your web.config add a urlNamespaceMapping:
<ajaxNet>
<ajaxSettings>
<urlNamespaceMappings useAssemblyQualifiedName="false">
<add type="Namespace.Class,AssemblyName" path="mypath"/>
</urlNamespaceMapping>
</ajaxSettings>
</ajaxNet>
If you are using the App_Code folder for your class you can use the
AssemblyName "App_Code" for this.
Thank you Michael.
Note: Even though this is a much less painful solution,
I am not sorry we migrated to a web application,
it has other benefits that make the effort worth while.
Ajax.Net Pro: System.NotSupportedException exception.
A while ago We encountered a technical problem with Ajax.Net Pro.
The problem is fully described in here but the short story was that after we did all we can to create an application that does not maintain any state on the server side, it seemed like Ajax.Net was doing just that, and in doing so throws an exception:
{"Message":"This method is either not marked with an AjaxMethod or is not
available.","Type":"System.NotSupportedException","Stack":null,"Source":null}
This would happen when a an application running while a new version deployed on our server and then an Ajax call was made to the server.
luckily for us just a few days ago the code for the current Ajax.Net was made public by its creator Michael Schwartz.
Having the code available we quickly found out that the problem was that since we where using a "WebSite" .Net project in our development, each time the assembly was compiled it got a different name, something like "App_Web_59e2jzgq.dll", this is serialized to the client and used on the call back.
The solution to the problem was to move to Microsoft's new yet old Web Application project model.
The migration process is explained quite well in here:
http://webproject.scottgu.com/CSharp/Migration2/Migration2.aspx
This causes the assembly name to loose its random part and thus can be referenced again by the information serialized to the client even after re-deployment.
(of course you have to make sure your interfaces remain compatible.)
Wednesday, September 13, 2006
my Pizza got lost on an HTTP Redirect

Well, Imagine the following scenario:
You order a pizza with all the toppings you like.
Then you get invited to watch a game with your neighbours.
You leave a note on the door saying something like:
"Dear Pizza delivery guy,
We are at the neighbours one floor below - apt. 16, Thanks!"
and of you go to your neighbours to watch that game.
30 min. later more or less, there is a knock on the door,
hmm... I wander who could that be - Yep you guessed right,
Its the Pizza delivery guy!
However - That's wired - Where is the pizza? so naturally you ask him:
"hmm... - Where is my pizza ?"
The delivery guy explains that it is company policy that if there is a note on the door the delivery guy should go to where is indicated in the note but "the delivery guy MUST NOT automatically take the pizza with him unless it can be confirmed by the person who ordered the pizza, since this might change the conditions under which the pizza was ordered."
I don't know about you, but when I leave such a note on the door, I expect the pizza to be redirected with all the toppings.
It might sound wierd when talking about pizzas, IMHO it is not less wierd when talking about HTTP POST Requests that get a response from the 3xx family.
I realy see no security issue with redirecting the pizza, sorry - the post data, to any address the recieving server asked it to be redirected to. After all you have the data was available for that server and he could just take it an send it (back-end) to anywhere he likes. If I trust that site then by transitivity I trust any other site he trusts - not to mention the fact that more often then not it will be just another appartment in the same building, sorry again - another URL in the smae domain.
Now where is my pizza ?!
note: pizza company policy adopted more or less from http://www.w3.org/Protocols/rfc2616/rfc2616-sec10.html#sec10.3
one last note - I would agree that a request that was sent using HTTPS should not be allowed to be redirected to a non-HTTPS addres for safty reasons. This is just to make sure the pizza remains hot.
Wednesday, August 30, 2006
Its Never too late
Well, Actually - some times it is.
Its only fitting that I will create this blog at 2:20am,
after all - its never too late :)
I have so much on my mind and on my hand and so little time !
stay with me and I prommise a fun ride.
